Another drawing tutorial for icon lovers in which we’ll be
illustrating a metallic compass. We’ll be controlling shadow and
reflection to add realism to the illustration. As with any icon design,
it’s a combination of the overall design and subtle details that gives
quality results.





Grab the Rectangular Marque Tool and make three rectangular selections, as in the below image. Select the first one, then hold down the Shift key to select the other two. Fill the selection with white. Deselect by hitting Command + D. Go to Filter > Blur > Gaussian Blur and apply with a Radius of 10 pixels. Now we need to clear the excess pixels. Command-click the "Side" layer to load the selection and go to Select > Inverse, then hit Delete to clear. Hit Command + D to deselect.




Create a new layer at the top and name it "Inside Shade." We’ll use the Gradient Tool again. This time pick Foreground to Transparent preset and set black as your Foreground Color. Fill the selection with the gradient shown in the image below. Hit Command + D to Deselect.

Create a new layer above the "Outer Edge" layer and name it "Inner Edge." Command-click the "Inside" layer and fill the selection with white. Move the selection 1 pixel left and 1 pixel down. Hit Delete to clear, then Deselect.

Open the compass Dial.png. Grab the Elliptical Marquee Tool, set the Style to Normal and make a circular selection, as in the image below. Go to Select > Inverse. Now go to Filter > Blur > Gaussian Blur and apply with a Radius of 2 pixels.

Hit Command + T, rotate the compass dial 30 degrees, then apply. Command-click the "Compass Dial" layer to load the selection, and go to Select > Inverse. Go to Select > Modify > Feather (in CS2 go to Select > Feather.) Set the Feather Radius to 50 pixels and hit Delete twice. Deselect by hitting Command + D.


Go
back to "Compass Dial" layer in the Layers Palette and apply an Inner
Shadow Layer Style using these settings: Blend Mode of Multiply, Color
set to black, Opacity at 30%, Angle set to -125 degrees, Distance set
to 100 pixels, and Size set to 5 pixels.
Now apply a Gradient Overlay with these settings: Blend Mode set to Normal, Opacity at 20%, Gradient set at black to white, with a Style of Linear, and Angle set to 55 degrees. Now as you can see in the below image, Alt-click between the "Dial" and "Compass Dial" layers, then do the same thing for the "Compass Dial" and "Dial Reflection" layers.

Grab the Polygonal Lasso Tool and make a selection as shown below, fill the selection with the color #dd0000. Get the Rectangular Marque Tool and select the left half of the needle as shown. Go to Image > Adjust > Hue/Saturation (Command + U) and set Saturation to -100 and Lightness to +80. Deselect by hitting Command + D.


Create a new layer below the "Needle" and name it "Needle Shadow." Command-click the "Needle" layer and fill the selection with black. Hit Command + D to deselect. Move the layer 20 pixels down. Go to Filter > Blur > Gaussian Blur and apply with a Radius of 7 pixels. Set the Layer Opacity at 70%.

Duplicate the "Pin copy" layer and move it 1 pixel up and repeat duplicating and moving up until you reach "Pin copy 4" and move it up one 1 pixel. Rename the "Pin copy 4" layer as "Pin Top." Select all the pin layers except the "Pin Top" layer, as shown in the below image, then merge them. Name the merged layer "Pin Side."







Now select all layers except the "Background" and the"Bottom" layers and go to Layer > Merge Layers (Command + E). Rename the merged layer as "Compass." Duplicate the "Compass" layer, then duplicate the "Bottom" layer. Select the "Compass copy" and "Bottom" layers in the Layers Palette and merge them. Name the merged layer as "Reflection." Rename the "Bottom copy" layer as "Shadow." Arrange the layer order as shown in the below image.



Final Image Preview
Before we get started, let’s take a look at the image we’ll be creating. As always, the layered Photoshop file is available via Psdtuts+ Plus membership.
Step 1
Create a new document using the settings shown below.
Step 2
Drag one horizontal and one vertical guide to the center of the canvas. Create a new layer and name it "Side." Grab the Elliptical Marquee Tool, set the Style to Fixed Size and set Width and Height both to 440 px. Make a selection in the center of the canvas. You can do it by Alt-clicking where the guides meet. Fill the selection with 40% gray.
Step 3
Deselect by hitting Command + D. Go to Edit > Free Transform (Command + T.) Set Vertical Scale to 75% and apply. Duplicate the layer and name it "Top." Move the layer 100 pixels up. You can do it by using the arrow keys on the keyboard when the Move Tool is selected. While holding Shift, press the Up Arrow key ten times. Drag another guide from the top ruler and snap it to the middle of the layer. Next, drag two more guides from the left ruler, one for the left edge, the other one for the right.
Step 4
Get the Rectangular Marquee Tool and make a selection, as in the below image. Go to the "Side" layer in the Layers Palette and fill the selection with 40% gray. Deselect by hitting Command + D.
Step 5
Apply a Gradient Overlay Layer Style to "Side" layer with these settings: Blend Mode set to Multiply, Opacity at 50%, Gradient set at black to white, with a style of Linear, Angle set to 180 degrees, and Scale set at 35%. Create a new layer above the "Side" layer and name it "Side Reflection."Grab the Rectangular Marque Tool and make three rectangular selections, as in the below image. Select the first one, then hold down the Shift key to select the other two. Fill the selection with white. Deselect by hitting Command + D. Go to Filter > Blur > Gaussian Blur and apply with a Radius of 10 pixels. Now we need to clear the excess pixels. Command-click the "Side" layer to load the selection and go to Select > Inverse, then hit Delete to clear. Hit Command + D to deselect.

Step 6
Create another layer above the "Side Reflection" layer and name it "Side Reflection 2." Make two rectangular selections, as in the image below and fill with white. Hit Command + D to Deselect. Go to Filter > Blur > Gaussian Blur and apply with a Radius of 15 pixels. Command-click the "Side" layer thumbnail to load the selection and go to Select > Inverse to inverse the selection. Hit Delete to clear. Hit Command + D to deselect.
Step 7
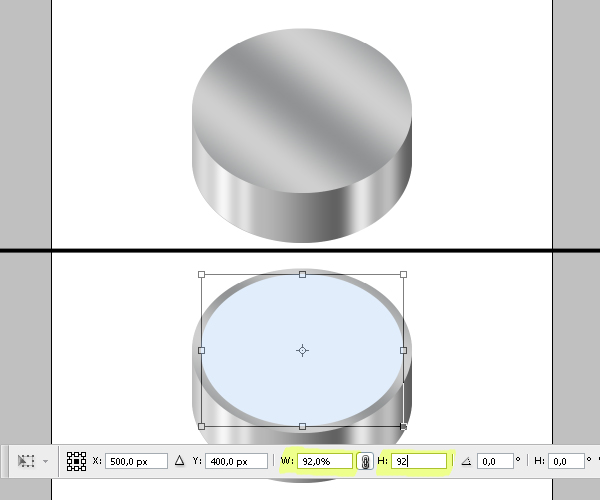
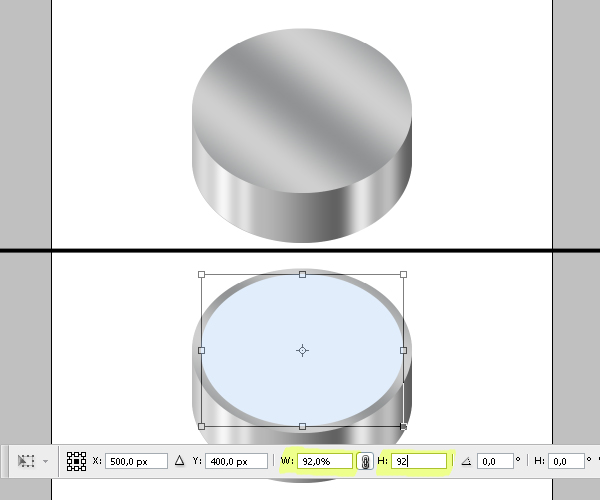
Create a new layer on top of the Layer Stack and name it "Inside." Command-click the "Top" layer thumbnail to load the selection and fill it with the color #e1edfb. Hit Command + D to Deselect. Hit Command + T to enter Free Transform mode and set the Horizontal and Vertical Scales to 92%, then apply.
Step 8
Create another layer above the "Inside" layer and name it "Dial." Command-click the "Inside" layer thumbnail and move the selection 80 pixels down. You can move selections using the arrow keys while the Marquee Tool is selected. While holding down the Shift key, press the Down Arrow key eight times. Fill the selection with white. Deselect by hitting Command + D. We’ll define the "Inside" layer as a Clipping Mask to the "Dial" layer. Alt-click on the line between "Dial" and "Inside" layers in the Layers Palette.
Step 9
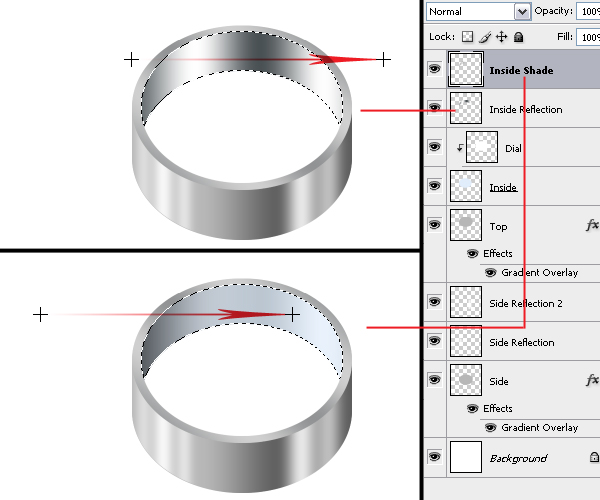
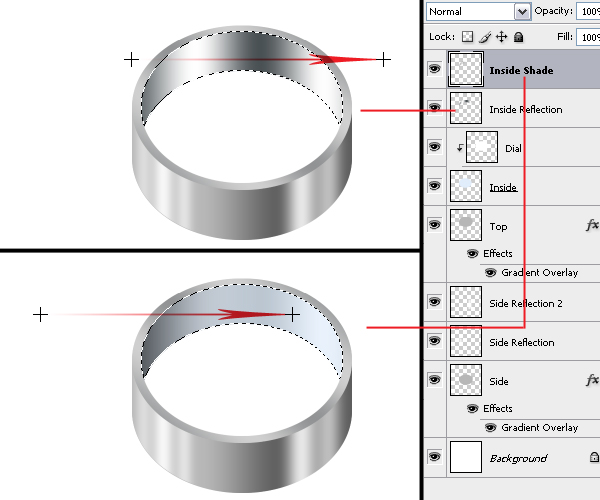
Command-click the "Inside" layer to load the selection, then Alt + Command-click the "Dial" layer to subtract from the selection. Now we have the inside wall selected. Create a new layer above the "Dial" layer and name it "Inside Reflection." Grab the Gradient Tool and pick the Silver preset, which is located in the Metals set. Fill the selection with a gradient, as shown in the image below. Set the layer Blending Mode to Multiply and Opacity at 25%.Create a new layer at the top and name it "Inside Shade." We’ll use the Gradient Tool again. This time pick Foreground to Transparent preset and set black as your Foreground Color. Fill the selection with the gradient shown in the image below. Hit Command + D to Deselect.

Step 10
Create a new layer on top and name it "Outer Edge." Command-click the "Top" layer to load the selection and fill it with white. Make sure a Marquee Tool is selected and move the selection 1 pixel right and 1 pixel up using the Arrow keys. Now hit Delete to clear. Hit Command + D.Create a new layer above the "Outer Edge" layer and name it "Inner Edge." Command-click the "Inside" layer and fill the selection with white. Move the selection 1 pixel left and 1 pixel down. Hit Delete to clear, then Deselect.

Step 11
Now we need a dial for our compass. You can draw it in a vector program or in Photoshop. I made one and you can download it here. Just have a look at the image below. The white area is our actual dial. I mirrored some elements in the dial in the blurred area. I thought it would be nice if we can see the reflection on the inner surface of the compass because our compass is reflective, and this area is going to be the reflection.Open the compass Dial.png. Grab the Elliptical Marquee Tool, set the Style to Normal and make a circular selection, as in the image below. Go to Select > Inverse. Now go to Filter > Blur > Gaussian Blur and apply with a Radius of 2 pixels.

Step 12
Arrange your workspace so that you can see both documents at the same time. Hold down Shift and drag the dial to your Compass document. Holding down the Shift will center the dial to the canvas. Rename this new layer as "Compass Dial" and move this new layer above the "Dial" layer in the Layers Palette.Hit Command + T, rotate the compass dial 30 degrees, then apply. Command-click the "Compass Dial" layer to load the selection, and go to Select > Inverse. Go to Select > Modify > Feather (in CS2 go to Select > Feather.) Set the Feather Radius to 50 pixels and hit Delete twice. Deselect by hitting Command + D.

Step 13
Hit Command + T and this time set the Vertical Scale to 75%. Now we should put the dial in the right place. Bringing the Layer Opacity down to 50% would help us see the dial and the compass at the same time. The non-blurred area of the dial should overlap with the "Dial" layer. Now bring back the Layer Opacity to 100%.
Step 14
Command-click the "Dial" layer to load the selection and go to Select > Inverse. Go to Layer > New > Layer via Cut. This will move the selection to a new layer and now our dial and reflection are in separate layers. Rename the new layer as "Dial Reflection." Set the "Dial Reflection" Layer Opacity at 65%.Now apply a Gradient Overlay with these settings: Blend Mode set to Normal, Opacity at 20%, Gradient set at black to white, with a Style of Linear, and Angle set to 55 degrees. Now as you can see in the below image, Alt-click between the "Dial" and "Compass Dial" layers, then do the same thing for the "Compass Dial" and "Dial Reflection" layers.

Step 15
Create a new layer at the top and name it "Needle." Get the rectangular Marquee Tool and make a selection as shown in the image below. Drag three guides from the upper ruler and snap them to the top, center, and the bottom of the selection. Hit Command + D to deselect.Grab the Polygonal Lasso Tool and make a selection as shown below, fill the selection with the color #dd0000. Get the Rectangular Marque Tool and select the left half of the needle as shown. Go to Image > Adjust > Hue/Saturation (Command + U) and set Saturation to -100 and Lightness to +80. Deselect by hitting Command + D.

Step 16
Move the needle down as in the below image and hit Command + T. Set the Vertical and Horizontal Scales both to 70%, Rotation to -30 degrees, then apply. Hit Command + T again and this time set Vertical Scale to 75%.
Step 17
Apply a Gradient Overlay to the "Needle" layer using these settings: Blend Mode set to Overlay, Opacity at 100%, Gradient set at Silver (which is in the Metals set), with a Style of Linear, Angle set to 0 degrees, and Scale set at 90%.Create a new layer below the "Needle" and name it "Needle Shadow." Command-click the "Needle" layer and fill the selection with black. Hit Command + D to deselect. Move the layer 20 pixels down. Go to Filter > Blur > Gaussian Blur and apply with a Radius of 7 pixels. Set the Layer Opacity at 70%.

Step 18
Get the Elliptical Marquee Tool. Set the Style to Normal and make a circular selection, as in the below image. Create a new layer at the top of the layer stack and name it "Pin." Fill the selection with 40% gray. Hit Command + T and set the Vertical Scale to 75%. Deselect by hitting Command + D. Duplicate the "Pin" layer and move it up 1 pixel.Duplicate the "Pin copy" layer and move it 1 pixel up and repeat duplicating and moving up until you reach "Pin copy 4" and move it up one 1 pixel. Rename the "Pin copy 4" layer as "Pin Top." Select all the pin layers except the "Pin Top" layer, as shown in the below image, then merge them. Name the merged layer "Pin Side."

Step 19
Apply a Gradient Overlay to the "Pin Side" layer using these settings: Blend Mode set to Overlay, Opacity at 90%, Gradient set at Silver, with a Style of Linear, and Angle set to 0 degrees. Apply a Gradient Overlay to the "PinTop" layer as well and use these settings: Blend Mode set to Normal, Opacity at 30%, Gradient set at Silver, with a Style of Linear, and Angle set to -10 degrees.
Step 20
Create a new layer above the "Needle" layer and name it "Pin Shadow." Command-click the "Pint Top" layer and fill the selection with black. Hit Command + D to deselect. Move the layer 4 pixels down and go to Filter > Blur > Gaussian Blur, then apply with a Radius of 2 pixels. Set the Layer Opacity to 70%.
Step 21
Now we’ll make the glass. Create a new layer on top and name it "Glass." Command-click the "Inside" layer thumbnail. Fill the selection with white. Deselect by hitting Command + D. Move the layer 15 pixels down and apply an Inner Glow layer Style using these settings: Blend Mode of Multiply, Opacity set at 60%, and Color set to black. Set "Glass" layer Blending Mode to Multiply and Opacity at 30%. Command-click the "Inside" layer thumbnail to load the selection. Go to Select > Inverse and hit Delete to clear, then go ahead and Deselect.
Step 22
Create a new layer above the "Glass" layer and name it "Glass Ref 1." Command-click the "Inside" layer to load the selection. Grab the Gradient Tool. Pick the Foreground to Transparent preset, set it to Radial Gradient and pick white as your Foreground Color. Fill the selection with a gradient, as shown below. Hit Command + D to deselect, then move the layer 30 pixels down.
Step 23
Command-click the "Glass" layer to load the selection. Create a new layer and name it "Glass Ref 2." Fill the selection with the gradient, as shown below, and use the previous step’s settings. Then hit Command + D to deselect.
Step 24
Go to the "Compass Dial" layer in the Layers Palette and hit Command + U to bring up the Hue/Saturation dialog. Check Colorize, set the Hue to 200, Saturation to 50, Lightness to -8, and hit OK. Now go to the "Dial Reflection" layer and hit Command + U once again. Set Hue to 200, Saturation to 50, Lightness to -3, and check Colorize.
Step 25
Create a new layer on top and name it "Bottom." Command-click the "Top" layer to load the selection. Grab the Gradient Tool, pick the Silver preset, set it to Linear, and fill the layer with the gradient, as shown below. Hit Command + D to deselect.Now select all layers except the "Background" and the"Bottom" layers and go to Layer > Merge Layers (Command + E). Rename the merged layer as "Compass." Duplicate the "Compass" layer, then duplicate the "Bottom" layer. Select the "Compass copy" and "Bottom" layers in the Layers Palette and merge them. Name the merged layer as "Reflection." Rename the "Bottom copy" layer as "Shadow." Arrange the layer order as shown in the below image.

Step 26
Move the "Shadow" and "Reflection" layers down and place as shown. Select the "Shadow" layer in the Layers Palette and go to Image > Adjustments > Hue/Saturation (Command + U). Set the Lightness to -100. Go to Filter > Blur > Gaussian Blur and apply with a Radius of 45 pixels. Set the layer Opacity at 70%. Go to the "Reflection" layer and apply a Gaussian Blur filter with a Radius of 4 pixels, then set the layer Opacity at 30%.
Conclusion
Now our compass icon is ready! Again I applied that blueish gradient background to my image. That’s the end of another icon tutorial. Hope you liked it and had fun!

No comments:
Post a Comment