Step 1 – Find a Suitable Texture for your Design
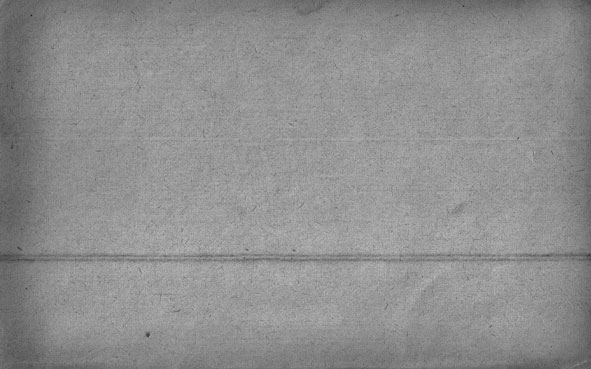
Perhaps you have a photo that you’ve taken yourself, a texture you’ve designed, or maybe you’ve found a free texture to use online. Whatever the case may be, you’ll need a texture to work with.If you need help finding a texture, we’ve got a large collection of 99 Free Stock Textures which you’re welcome to browse through!
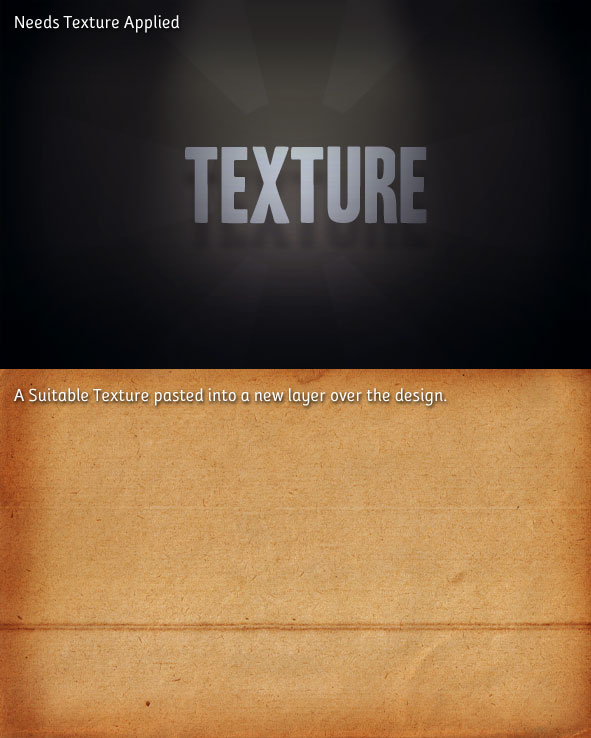
Once you find a texture, Copy > Paste it into a new layer in your design. The texture layer should usually be on top of every other layer in your design (or at least the layers you want to apply the texture to).
Transform the Texture to fit your canvas.

Step 2 – Desaturate
Desaturate your texture layer (Image > Adjustments > Desaturate). We only want to apply the texture over our design, not the color from the texture.
Step 3 – Set to Overlay
Now, set this layer to Overlay. This will screen (brighten) all of the shades brighter than 50% gray in your texture, while multiply (darken) any shades darker than 50% gray, thus giving the illusion of light passing over your design for a more tactile appearance!Adjust the opacity of your texture layer to increase or decrease the intensity of the effect.

